
29/08/2022 - 29/09/2022
(week 1 - week 4)
Justin Averill Prasetya / 0355048
GCD60104 / BDCM / The Design School
Task 1 - Exercise
LECTURES
Week 1 : For Week 1 asked to make this e blog using the tutorial provided from mr Vinod and the exercise for next week is we need to make 4 out of 6 type expressions, there are freeze,slam,sticky,screech,pain, and Tired and for the first step we asked to make a sketch of it, so I choose Freeze,Slam,Sticky,And Tired.
Pre Recorded Lecturer
Part 1
Typography Development / Timeline
Early Development: Phoenician to roman: Writing in early development meant scratching into wet clay with sharpened stick or craved into stone with a chisel. The form of uppercase can be seen to be evolved. Uppercase form are simple combination of straight line and circles
Fig 1.1.1
Fig 1.1.2
The greek changed the direction of writing from right to left to left to right that called 'boustrophedon". Etruscan carvers working in marble painted letterform before inscribing them. certain qualities of their stroke a change in weight from vertical to horizontal
Fig 1.2.1
Fig 1.2.2.
Hand Script from 3rd - 10th of century C.E
A compressed version of square capitals, rustic capitals allowed for twice as Many words on a sheet of parchment and took far less time to write, the pen and brush held at an angle of approximately 30 degrees off the perpendicular
Fig 1.3.1
Both Square and Rustic capitals were typically reserved for documents of some intended performance. However were typically written in cursive hand in which forms were simplified for speed. We can see here the beginning of lowercase letterforms
Fig 1.4.1
Uncials incorporated some aspects of the Roman cursive hand especially in the shape of the A,S,E,H,M,U and Q. Uncial is latin for a twelfth of, as a result some scholars think that uncials refer to the letters that are one inch high, be more accurate that uncials simply as small letters
and a for a further formalisation of the cursive hand, half uncials mark the formal beginning of lowercase letterform
Fig 1.5.1
Fig 1.5.2
Charlemagne,the first unifier of Europe since Romas, issued an edict in 789 to standardise all ecclesiastical text. He entrusted this task to Alcuin of York , abbot of st Martin of tours. The monks rewrote the text using both majuscules/uppercase. With the dissolution of Charlemagne's empire came regional variations upon Alcuin script. in Northern Europe. a condense strongly vertical letterform know as blackletter. In the south, a rounder more open hand gained popularity called rotunda. The humanistic script in Italy is based on Alcuin miniscule.
Fig 1.6.1
Gutenberg's skills included engineering, metalsmithing, and chemistry. He marshalled them all to build pages that accurately mimicked the work of the scribe hand - blackletter Northern Europe. His type told required a different brass matrix or negative impression for each letterform

Fig 1.7.1 (Gutenberg Bible) Text Type Classification
 |
Fig. 1.8.2 Oldstyle
|
 |
| Fig. 1.8.3 Italic |
 |
Fig. 1.8.4 Script
|
 |
Fig. 1.8.5 Transitional
|
 |
| Fig. 1.8.6 Modern |
 |
| Fig. 1.8.7 Square Serif / Slab Serif |
 |
Fig. 1.8.8 Serif / Sans Serif |
Part 2
Typography: Basic / describing letterformFor the second lecturer we're gonna study about Letterform components and many else,
As with any craft that has evolved over 500 years, typography mostly described using specific part of the letterform:
Baseline: The imaginary line that represents the visual base of the letterform
Median: The imaginary line that defining the x height of the letterform
X height: the height of the lowercase "x"
Stroke: Any line that defines the basic letterform
Apex/Vertex: The point created by joining 2 diagonal stems
Arm: Short strokes off the stem of the letterform
Ascender: The portion of the stem of the lowercase letterform that projects above the median.
Barb: curved stroke Beak: Horizontal arms
Bowl: The rounded form that describes a counter
Bracket : transitions between serif and stem
Cross Bar/cross stroke(for lowercase): The horizontal stroke in a letterform that joins two stems
Crotch: Interior space where two strokes meet
Descender: The portion of them that below of the baseline
Ear: the stokes that extending out of the main stem
Em: Width of an uppercase m and En: is the half size of an em
Ligature: The character formed by the combination of two or more letterform
Link: The strokes that connects to the bowl.
Serif: the oblique foot at the of the strokes.
Spine: a curved stem of an S
Stems: is the orientation of the letterform.
Swash: The flourish that extends the stroke of the letterform
Terminal: Self contain finish stroke without a serif
To work successfully with type, you should make sure that you working on full font and know how to use it.
Uppercase: Capital letter, including certain accented vowels
Lowercase: included the same characters as uppercase
Small Capitals: Uppercase letterform that draw to the x height
Uppercase and Lowercase numerals: Uppercase also called lining figures, this numerals are the same height as the uppercase letter. Lowercase also known as old style figures, this numerals are set to x height
Italic: The form in a italic refer back to the fifteenth century Italian cursive writing. O clique are typically based on the roman form of typeface
Punctuatin, miscellaneous character: Although all fonts contains standard punctuation marks, miscellaneous characters can change from typeface to typeface
Ornaments: Used as flourishes in invitations or certificate.
Fig 1.10.1
Comparing typefaces: The r display range c of attitudes, some whimsical, some stately, some mechanical, other calligraphic some harmonious, some awkward
Fig 1.11.1
Pre Recorded lectures part 3:
Text/tracking, kerning and letterspacing
For the third lecturer we gonna start from kerning: The term kerning refers to the automatic adjustment of space between letters.
For kerning we had to use the Type Tool to drag out our desired word.
To enlarge or reduce the sizing of the word - press 'command + shift + greater than/smaller than key' to do so.
To turn on control bar press 'windows + control'
To turn on or off the margins and columns in the background 'command + :'
To Kern press 'option + left arrow, To reduce the most subtle movement press 'InDesign + preferences + Units & increments/Type', under preferences of kerning/tracking, reduce from 20 to '5'. So when you kern, it moves a lot slower with more control of how much space being subtracted and for give more letter space press option and right click and for reducing options and left arrow.
Type size: Text type should be large enough to be read easily at arms length—imagine yourself holding a book in your lap.
Leading: Text that is set too tightly encourages vertical eye movement; a reader can easily loose his or her place. Type that is set too loosely creates striped patterns that distract the reader from the material at hand.
Line Length: Appropriate leading for text is as much a function of the line length as it is a question f type size and leading. Shorter lines require less leading; longer lines more. A good rule of thumb is to keep line length between 35-65 characters. Extremely long or short lines lengths impairs reading.
Compositional requirement: Text should create a field that can occupy a page or a screen. Think of your ideal text as having a middle gray value (on the left, in the diagram on the next slide), not a series of stripes (as seen of the one on the right).
It is often useful to enlarge type to 400% on the screen to get a clear sense of the relationship between descenders on one line and ascenders on the line below.
Week 2 : For week 2 Mr Vinod reviewed our sketch of Type Expressions, For mine Mr
Vinod made a feedback which are For the 1st slam the crack should be on the word and not on the base, and for the tired the r and e should be normal and the I is the one representing the type expressions. And the Mr Vinod gave an example of the digitalisation work using my slam using adobe illustratorText
.
Pre recorded lecture 4:
Flush Left:This format most closely mirrors the asymmetrical experience of handwriting
Centering: This Format imposes symmetry upon the text
Justified: Like Centering this format imposes a symmetrical shape on the text Pilcrow is used to indicate paragraph and leading is used to indicates the space between paragraphs
- Line spacing and paragraph spacing must be the same to make sure that text columns are aligned
- Here are a few instances of extended paragraphs with abnormally broad text columns. Nonetheless, it may have compelling compositional or practical factors in its favor.
- In conventional typesetting, there are widows and orphans. Designers must use extreme attention to avoid the aforementioned situation.
- Both widows and orphans are considered serious mistakes in the justified text. Widows benefit from text with a ragged left and flush right margins. Orphans are still illegal.
- The only way to eliminate widows is to re-break all of your lines ends such that the last line of no paragraph is noticeably shorter.
- Typographers go to considerable lengths to guarantee that no text column begins with the final line of the preceding paragraph.
- It is the obligation of the typographer to ensure that these headings convey to the reader in such a way that it is evident how important each heading is in relation to the others in the text.
- A hierarchy exists when a list of subheads is established.
Pre Recorded Lecture 5:
The Uppercase Letterforms below (Baskerville) suggest symmetry, but in fact it is not symmetrical.
Its easy to see two Different strokes. its easy to see Different stoke weights of the baskerville stoke form (below). More note worthy is the fact that each bracket connecting the serif to the stem has a unique arc.
The uppercase letter forms (univers )may appear symmetrical. But a close examination shows that the width of the left slope is thinner than the left slope
The complexity of each individual letterform is nearly demonstrated by examining the lowercase "a" of two seemingly sans serif typefaces ( helvetica and univers ).
The x height generally describe the size of the lowercase letterformBut you should keep in mind that the letterform s should rise above the median or sink below baseline.
Just as important recognizing specific letterform in developing a sensitivity to the counterform includes space between them
One of the most rewarding way to understand the form and counter of a letter is to examine them in close detail.
Based on a format devised by rudi ruegg : The simple contrast produces numerous variations: Small+Organic/large+Machined: small+dark/large light
Week 3 : For week 3 Mr Vinod reviewed our digital work and The feedback are For the slam The line that indicated falling is to much and for the freeze the freezing effect is too much, The tired one I should remove the line that indicates a hand and for the sticky just make the word stick into the frame.
Week 4 : My animation is done and the feedback is good and also Mr Vinod tell us how to format a text in this week for the next week exercise
INSTRUCTIONS
Exercise 1 Type Expression
For exercise 1, We're given 6 word but we need to choose 4 word only to create a type expressions. Those words are
Freeze,
Sticky,
Tired
and Slam.
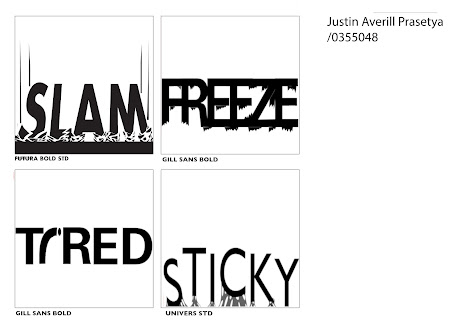
So for this first week the task is we should make a sketch of this 4 type expressions before go to the next step, so I do it on a sketch book and here is the result
Fig 2.1.1 Sketch ( Week 2) 29/08/2022
The word is choose are the first slam, second freeze, first tired and first sticky
Fig 2.2.1 Working on inkscape ( Week 3) 05/09/2022
For the program I'm using Inkscape and for the slam has a bit changes because mr Vinod recently suggested to make the crack not on the base but on the word and for the freeze still the same except for the spacing is a bit too close. For the tired Mr Vinod suggested that I should make the r and e normal so that the I is the one representing, and for the sticky mr Vinod suggested that the sticky should be on the base of the frame. Fig 2.3.1 First Outcome (Week 3) 05/09/2022
Fig 2.3.2 (Week 3) 05/09/2022
Fig 2.3.3 (Week 3) 05/09/2022
After this I need to reduce the amount of the line in the slam and the freezing effect on the freeze
Task 3: After we need to make the digitalisation of type expressions now we need to make a simple animation for one of them, I choose slam for this one.
First step we need to work on illustrator layer per layer
Fig 2.4.1 (Week 4) 19/09/2022
Fig 2.4.2 ( Week 4) 19/09/2022
For the second step we need to arrange the layer on photoshop and then export it to gif document Fig 2.5.1 ( Week 4) 19/09/2022
Fig 2.6.1 ( Week 4) 19/09/2022
Fig 2.7.1 ( Week 4) 19/09/2022
- Exercise 2 Text Formating
For exercise 2 we need to format a text that's provided by mr Vinod. But first we need to watch 4 pre lecturer which explaining step by step how to kern and format a text. For this exercise we're going to use adobe in design. This is my attempt to kern using font that mr Vinod suggested to use.Fig 2.8.1 ( With Kerning) (Week 5) 24/09/2022
Fig 2.8.2 ( Without Kerning) (Week 5) 24/09/2022
Fig 2.8.3 ( Overlayed) (Week 5) 24/09/2022
Fig 2.9.1(1st layout) (Week 5) 24/09/2022
Fig 2.9.2(2nd layout) (Week 5) 24/09/2022
- :Font/s: ITC New Baskerville Std
- Type Size/s: 11: Body
- 14: Sub Heading
- 24: Heading
- Leading: 12: Body
- 16: Text below the Heading
- 24: Heading
- Paragraph spacing: 13
- Characters per-line: 53
- Alignment: Left Align
- Margins: 12,7 mm
- Columns: 2
- Gutter: 5 mm
Fig 2.9.3 ( Without Grid) (Week 5) 24/09/2022
Fig 2.9.4 (With Grid) (Week 5) 24/09/2022
Fig 2.10.1 ( Without Grid) (Week 5) 24/09/2022
:Font/s: ITC New Baskerville Std Heading and Sub Heading: Serifa StdType Size/s: 11: Body14: Sub Heading 24: HeadingLeading: 12: Body16: Text below the Heading24: HeadingParagraph spacing: 13Characters per-line: 53Alignment: Left Align Margins: 12,7 mmColumns: 2Gutter: 5 mm Fig 2.11.1 Without Grid (Week 5) 24/09/2022
Fig 2.11.2 With Grid (Week 5) 24/09/2022
Fig 2.11.3 (Without Grid) (Week 5) 24/09/2022
Fig 2.11.4 (With Grid) (Week 5) 24/09/2022
FEEDBACK
Week 2
Specific feedback: For the 1st slam the crack should be on the word and not on the base, and for the tired the r and e should be normal and the I is the one representing the type expressions
General feedback: Overall good but we need to improve the digitalisation and animation for the next week. And for the animation its okay to use the the original position as the starting point and do not overdo your animation
Week 3
Specific feedback: For the slam The line that indicated falling is to much and for the freeze the freezing effect is too much, The tired one I should remove the line that indicates a hand and for the sticky just make the word stick into the frame
General feedback: Overall good for the sketch almost everyone done it well, but Mr Vinod suggested us for the digitalisation to not using too much distortion and illustration
Week 4
Specific Feedback: For the animation is okay so I don't need to change anything
General Feedback: need to work more on the e portfolio and watch the pre recorded lectures for the next week
Week 5
Specific Feedback: I need to change the Text layout because it's looks indecisive
REFLECTIONS
Experiences: Typography is a new thing for me, at first i find it hard to follow the exercise but as the times goes by now i can enjoy the flow of the exercise although this is my first time and how inexperience i am in terms making a Type Expressions and Text Formatting but i still can execute it although maybe not 100 percent good or perfect but i'll try my best in this course,
Observation: Before this course all i thought about Typography is about making a font and nothing more. But after joining this course i realised that typography is more than that. There are several rules in Typography that we should do / not do. For examples like margins, alignment, and Paragraph spacing that made our text more aesthetic and easy to read
Findings: I found that there's many rules in typography and it's not all about writing a text but also format it to make more easy and comfortable to read
FURTHER READING
The Anatomy Of Type
By Stephen Coles
As opposed to Bringhurst’s seminal book above, Stephen Coles’ The Anatomy of Type (published as The Geometry of Type in the UK) is primarily a visual work. It closely examines 100 typefaces, zooming in on the tiny details that make up the designs.
There is a section at the beginning that covers typeface classification. This was my favorite part of the book and what I found to be the most useful. The rest of the book begins to feel tedious after a while as the same design features are called out over and over again (large x-height, open apertures, mild bracketing, etc). But after reading this book, you will be better at identifying and classifying typefaces as these little details seep into your brain. This, in turn, will make you better at communicating about type.












































Comments
Post a Comment